Favicon Rotator
Favicon Rotator is a WordPress plugin that makes it incredibly simple to add favicons and touch icons to your site.
Favicon Rotator has been tightly integrated into WordPress’ media library to allow you to upload and add a favicon to your site quickly and easily. If you know how to add an image to a post, you can add a favicon to your site with Favicon Rotator!
What’s in a name…
Favicon Rotator gets its name from its unique support for multiple icons. If you add more than one icon to the list, Favicon Rotator will rotate through the different icons, randomly displaying a different icon when a user visits your site. F-R-E-S-H
Highlights
- New: Add icon for Touch devices (Android, iPhone, iPad, iPod Touch, etc.)
- Simply point and click to add a favicon to your site
- Supports adding multiple icons, from which a randomly selected favicon will be displayed.
- Automatic icon conversion for large images (smaller files and faster loading)
Usage
- Install and Activate plugin
- Go to the Appearance > Favicon page from the administration menu
- Click the “Add new” button to upload or select icons to use from your media library
- Click the “x” button in the upper right-hand corner to remove any icons you no longer want in the rotation.
- Save changes and you’re done! The favicon(s) you’ve selected will now be displayed when someone visits your site.
Notes
Support
Found a bug or otherwise experiencing an issue with Favicon Rotator? Report the issue here.
Screenshots
Favicon submenu in Appearance Admin Menu

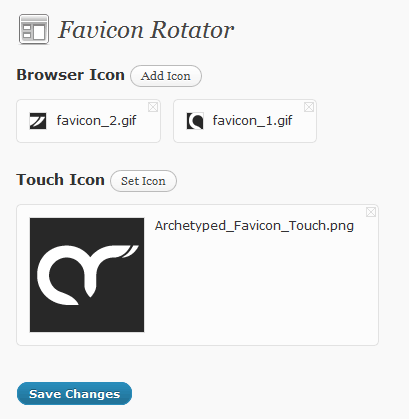
Browser Icon Management