Simple Lightbox: Anatomy of a Theme
Simple Lightbox’s themes give you an unprecedented amount of control over your site’s lightbox. Layout, colors, fonts, and even robust control over animations are fully customizable via SLB’s themes and all it takes is a bit of HTML, CSS, and JavaScript.
Today you’re going to learn about the different parts of a custom theme for Simple Lightbox. Not to worry though, as you would expect, SLB’s themes are simple.
This tutorial covers adding a custom theme as a WordPress plugin, but it could also be done as part of a theme with a few simple modifications.
Follow Along
This tutorial will be using a sample theme to illustrate the different aspects of creating custom themes for Simple Lightbox.
Download the sample theme now to follow along with this tutorial.
Theme Registration
Adding a custom theme for Simple Lightbox is really straightforward:
function slb_theme_example_init($themes) {
$themes->add($id, $properties);
}
$themes— SLB’s theme manager$id(string) — The theme’s unique ID$properties(array) — The theme’s properties
Theme Properties
Here are the properties for a theme:
ID
Type: string
A theme’s ID must be unique so use something that is not likely to be used by another theme.
Name
Type: string
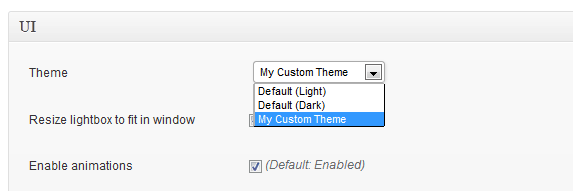
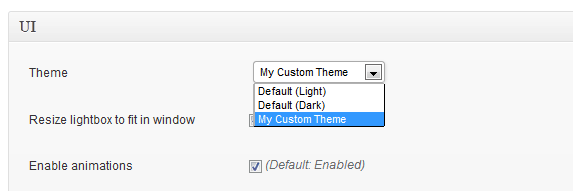
Users see a theme’s name in the theme selection list. A theme’s name should also be unique to avoid confusion with other themes.

Parent
Type: string (optional)
A theme can be a child of another theme. This is an incredibly powerful feature that seriously cuts down on theme development time.
All of the parent theme’s properties are inherited by the child theme, providing you with a foundation to start your custom theme from.
Simple Lightbox provides a special theme called slb_baseline that you to use as a starting point for your custom theme. It sets up the essential nuts and bolts of a standard lightbox. You then customize any aspect of the lightbox with your theme’s own properties.
Layout
Type: string (optional for child themes)
This property points to a file that contains the HTML layout for your lightbox. This allows you to fully customize the structure of the lightbox and what information is displayed.
Scripts
Type: array (optional for child themes)
Your theme can include custom scripts that extend the functionality of the theme, such as adding animations or custom margins and offsets.
Each script is defined as an array of properties that closely matches WordPress’ own wp_register_script() function.
array( $handle, $src, $deps, $ver )
$handle(string) — Unique ID for script file$src(string) — URI/Path to script file$deps(array) — Optional: Script dependencies$ver(string) — Optional: Script version
Styles
Type: array (optional for child themes)
Your theme can also include custom CSS styles that control how the theme looks.
Each style is defined as an array of properties that closely matches WordPress’ own wp_register_style() function.
array( $handle, $src, $deps, $ver )
$handle(string) — Unique ID for style file$src(string) — URI/Path to style file$deps(array) — Optional: Style dependencies$ver(string) — Optional: Style version
A Note on Paths
Paths to theme files (layout, scripts, and styles) should be set just as you would when using WordPress’ own wp_register_script() and wp_register_style() functions.
Paths can either be defined as fully-formed URIs (e.g. http://...) or preferably as paths relative to your site’s root. This is how the sample theme defines file paths.
While full URIs will work, relative paths may offer more flexibility when working with other plugins, such as those used to integrate with a CDN.
Adding Properties
Now that we know what properties need to be set, let’s add them to our custom theme:
function slb_theme_example_init($themes) {
$properties = array (
'name' => __('Example Theme', 'slb-theme-example'),
'parent' => 'slb_baseline',
'layout' => '/layout.html',
'scripts' => array (
array ( 'core', '/js/client.js' ),
),
'styles' => array (
array ( 'core', '/css/styles.css' ),
),
);
$themes->add('slb_theme_example', $properties);
}
Hook It Up
Finally, let’s hook the theme registration into the slb_themes_init action so that our custom theme is loaded at the appropriate time:
function slb_theme_example_init($themes) {
//Path to theme's directory
$base_path = plugins_url();
$base_url = site_url();
if ( 0 === strpos($base_path, $base_url) ) {
$base_path = substr($base_path, strlen($base_url));
}
$base_path .= '/' . basename( dirname( __FILE__ ) );
//Theme properties
$properties = array (
'name' => __('Example Theme', 'slb-theme-example'),
'parent' => 'slb_baseline',
'layout' => $base_path . '/layout.html',
'scripts' => array (
array ( 'core', $base_path . '/js/client.js' ),
),
'styles' => array (
array ( 'core', $base_path . '/css/styles.css' ),
),
);
$themes->add('slb_theme_example', $properties);
}
add_action('slb_themes_init', 'slb_theme_example_init');
That’s it!
Update the plugin’s headers with your theme’s information, add it to your site, and activate it in the plugins list. Your custom theme will now be selectable from the SLB’s options page.

You now know everything there is to know about the anatomy of a Simple Lightbox theme. I told you it was simple.
So what are you waiting for? Download the sample theme and start creating your own custom themes now!
Want to go deeper?
With the basics are out of the way, you are ready for more in-depth tutorials on customizing themes. Let me know in the comments what you would like to learn about next.