Simple Lightbox: Admin Overhaul – Basic Functionality
Work on Simple Lightbox’s admin overhaul has been moving along quite well. Here’s a quick snapshot of what’s been done.
Refactoring & Pruning
The first task was to remove all options-specific references from the admin code. A fair bit was refactored into the options controller class (SLB_Options) so I wasn’t starting completely from square one.
Additionally, I did a quick sweep to remove unnecessary or inefficient code from the admin classes.
Adding Content
Now that the code was nicely organized, the focus was turned to building the UI for admin pages. As previously mentioned, this would be accomplished with add_content().
SLB’s add_content() method draws from WordPress’ own add_meta_box() in terms of the method signature. At it’s most basic, add_content() only needs to be passed a unique ID, a title, and a callback.
Here’s the full breakdown of add_content()‘s parameters:
$id (string)— Content block ID$title (string)— Content block title$callback (mixed)— Callback method (or other data for building content block UI)$context (string)— (optional) Context to add content block to (Default: primary)$priority (string)— (optional) Controls content block ordering (Default: default)$callback_args (array)— (optional) Additional data to pass callback (Default: NULL)
A Dumb Method
It’s important to note that add_content() is fairly “dumb”. Basically, it just saves the parameters that are passed to it for later reference. The content blocks are processed only when the admin page is actually being rendered. This means that no extra work is done unless it’s absolutely necessary.
Chain gang
Once the parameters have been saved, add_content() returns a reference to the admin page it’s attached to so that additional add_content() (or other) methods can be chained to the page. This makes it even faster and easier to add content to the page.
Quickly Add content
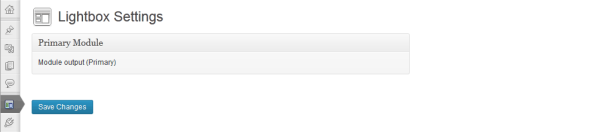
Adding content to an admin page is very simple with add_content().
$this->admin->add_theme_page('options', $options_labels)
->add_content('pri', 'Primary Module', 'callback_pri');
The callback (callback_pri()) generates the output for the content block on the admin page.
Getting Contextual
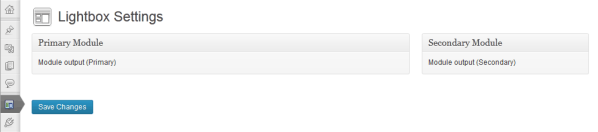
Admin pages have multiple areas where content can be added to. These are referred to as contexts. Adding content to a page’s sidebar is as simple as chaining another add_content() method to the page that targets the proper context:
$this->admin->add_theme_page('options', $options_labels)
->add_content('pri', 'Primary Module', 'callback_pri')
->add_content('sec', 'Secondary Module', 'callback_sec', 'secondary');
Now we have two content blocks on the admin page.
Hook It Up
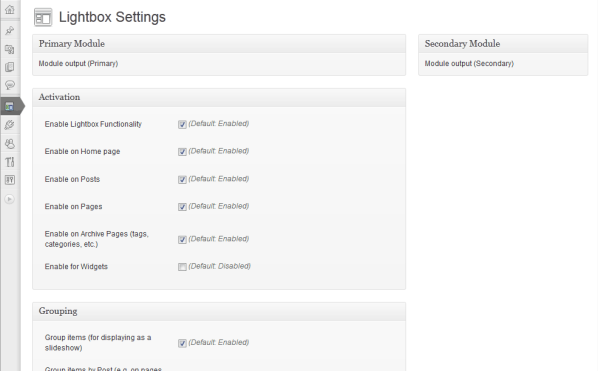
We can also add more complex data beyond simple callbacks when adding content to a page.
$this->admin->add_theme_page('options', $options_labels)
->add_content('pri', 'Primary Module', 'callback_pri')
->add_content('sec', 'Secondary Module', 'callback_sec', 'secondary')
->add_content('options', 'Options', $this->options);
The third add_content() call in the chain attaches an options instance object to the admin page. When a non-callback is encountered, an action is triggered to allow other code to hook into the page rendering process. In this case, the options class has hooked into the rendering process:
//Admin rendering for non-callback data
do_action('slb_admin_page_render_content', $data, $page, $content_args);
//Options code hooks into rendering process
add_action('slb_admin_page_render_content', 'admin_page_render_content', 10, 3);
The callback (admin_page_render_content()) builds the options UI.
There’s really not much more to it. I’m really liking this methodology because it makes building an admin page very simple and straightforward. At the same time, it’s also very extensible– any type of content can now be added to an admin page without too much work.
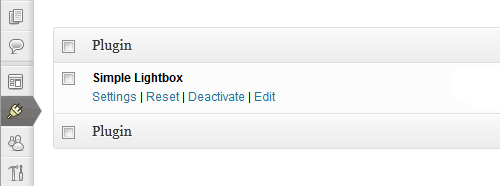
Plugin Actions
Another area where simplicity was needed was plugin actions. These are the links below a plugin on the Plugins admin page. Once again, simple and straightforward was the name of the game:
//Add Reset link to plugin actions
$this->admin->add_action('reset', $labels_reset, $this->options);
That’s all it takes to add a new action to SLB.
Again, barely any other processing is done until the action link as actually clicked. When clicked, the action allows other code to hook into the event and do something.
//Processing reset action event
$success = apply_filters('slb_admin_action_reset', true, $data, $page);
//Options code hooks into reset action
add_filter('slb_admin_action_reset', 'admin_action_reset', 10, 3);
A message is then displayed based on the action’s results.
By default, a single object is passed when the action is created, but just like admin pages, an action can have multiple pieces of data attached to it.
//Add Reset link to plugin actions
$this->admin->add_action('reset', $labels_reset, $this->options)
->add_content($id, $this->options_2);
The action will process each piece of data, allowing any amount of events to occur when an action link is clicked.
Next
Much has been accomplished on the admin overhaul in the past few days and the basic functionality is now complete. However, a few big tasks remain before the overhaul is done:
Page Groups
Page groups will allow admin pages to be further segmented and organized, allowing better organization of the UI. This will likely use WordPress’ tabs initially.
Option groups
SLB’s options are organized into groups (e.g. Activation, Grouping, etc.). From an organization standpoint, it makes sense to display only a certain selection of related option groups on an admin page (and other option groups on a different admin page). As with page groups (see above), the focus is on improving organization.
Global Refactoring
The final step in the admin overhaul is to refactor these new features so that they’re accessible to all admin components (menus, pages, sections, etc.) where appropriate. This will provide a consistent interface for all admin components.