Laser-Guided User Support with GitHub
Support requests are essential for helping users get the most out of your software. If a user is experiencing a problem with your software, providing a way for them to report the issue is the first step toward resolving it so that they can get back to enjoying what you’ve created.
For a support request to be effective though, it needs to be complete, and this is where the process can fall apart. Without a complete report, you cannot properly evaluate– much less resolve– a user’s issue.
This tutorial will show you how to use GitHub’s API to guide users through creating complete support requests that contain exactly what you need to evaluate and resolve their issue.
The Problem: Incomplete Support Requests
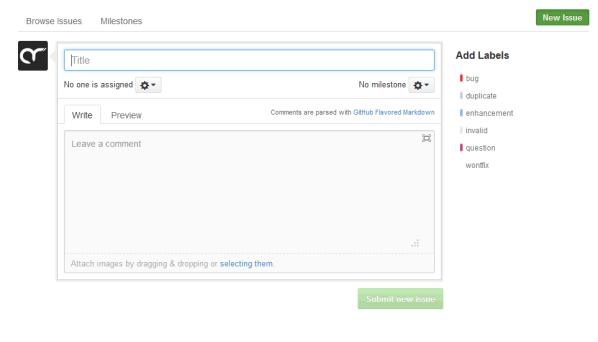
One of my favorite tools for managing user support requests is GitHub’s Issues feature, primarily because it’s so simple and straightforward. If someone can send an email, they can submit a support request to you on GitHub.
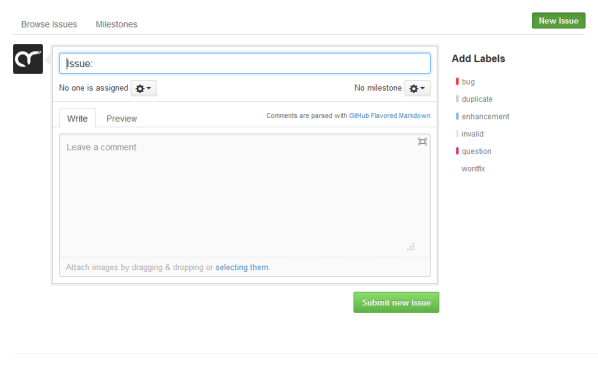
In some ways though, GitHub’s issue submission form can be too simple. The form is a blank canvas, making it difficult for a user to know what information is required to get the help they need.
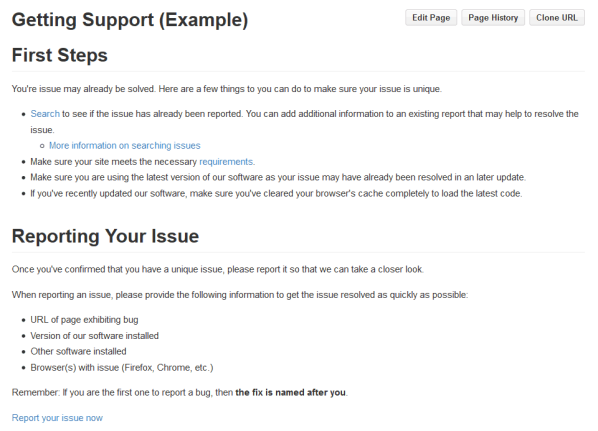
You could provide instructions for users in your project’s wiki or on your website before sending users to GitHub. For example, all of my GitHub projects have a “Reporting Issues” page in the wiki to help users submit complete support requests.
The problem is that some users might not see those instructions (or take the time to read them) before reaching the issue submission form, which brings us back to our original predicament– incomplete support requests.
The Solution: Guided Support Requests
What you need is a way to guide users through making a complete support request directly on the issue submission page.
This does two very important things:
- Prompts users to provide the information you need to effectively evaluate their issue.
- Creates a standardized structure for support requests that will help you to evaluate a user’s problem more efficiently.
For example, prefixing the title with “Issue:” would make it clear that the user is reporting a problem. Even better, automatically populating the report’s body with prompts for the user would allow them to simply fill in the blanks to provide the details you need.
Sounds awesome, right? Too bad GitHub’s submission form isn’t customizable.
Except, it is.
GitHub API to the Rescue
Using GitHub’s API, you can create a customized issue submission form to guide users through the support request.
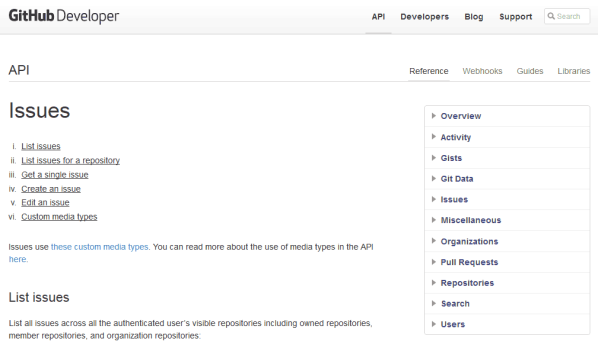
In truth, you won’t actually be using the API to do this– all you really need is the API documentation.
The magic is that the same parameters used to work with issues via GitHub’s API can be used directly on the issue submission page itself allowing you to create a link that customizes the form the user sees when submitting a new support request.
Step 1: Get the Base URL
First you need the base URL for your project’s issue submission form. This is the form’s URL for the GitHub project used throughout this tutorial:
https://github.com/archetyped/winning-user-support/issues/new
Step 2: Add a Title Prefix
Now we’ll customize the form’s title by prefixing it with “Issue: ” so that it’s clear what kind of report the user is submitting.
To do this, we add the aptly-named title parameter to the base URL:
https://github.com/archetyped/winning-user-support/issues/new?title=Issue%3A%20
Make sure to properly encode the title prefix before adding it to the URL.
Now when a user clicks your custom link, the title field will automatically contain your prefix.
Step 3: Add a Report Template
Next we’ll add a template to the form’s body to prompt the user to provide specific details about their problem. Here are some basic details that you may want from a user for a web-based application:
- Description of problem
- URL of page exhibiting the problem
- Web Browser(s) that exhibit the problem
- The version of your software that they are using
GitHub’s issues use Markdown, allowing you to create a nicely formatted template for support requests:
## Description of issue
## URL of page exhibiting the issue
## Web Browser(s) that exhibit the issue
## Installed Software Version
Encode your template and add it to the submission form using the body parameter:
https://github.com/archetyped/winning-user-support/issues/new?title=Issue%3A%20&body=%23%23%20Description%20of%20issue%0A%0A%0A%23%23%20URL%20of%20page%20exhibiting%20the%20issue%0A%0A%0A%23%23%20Web%20Browser(s)%20that%20exhibit%20the%20issue%0A%0A%0A%23%23%20Installed%20Software%20Version%0A%0A
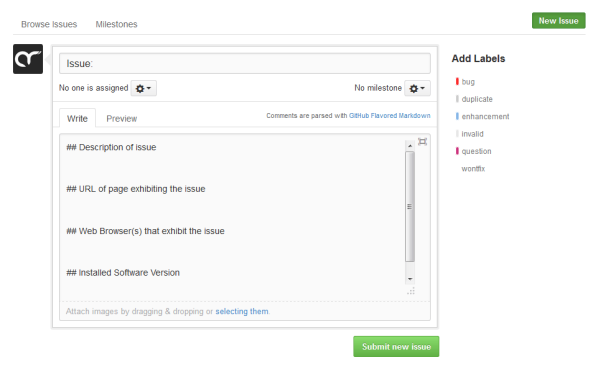
Now when a user clicks your custom link, the form will contain your template and all they have to do is fill in the blanks:
Step 4: Distribute Custom Link
Finally, update any links that direct the user to your GitHub project for making support requests (e.g. on your website, in your project’s wiki, etc.) with your customized URL that will guide users through the submission process.
Bonus: Infinite Possibilities!
Using URL parameters to customize the issue submission form is even better than being able to edit the page directly because it gives you so much more flexibility. By modifying the parameters in the URL, you can use GitHub’s issue reporting functionality for much more than just support requests!
For example:
What uses can you find for GitHub’s issue reporting? Share your templates on with us!
Target Acquired
Everybody wins with guided support requests. Users will get their issues resolved faster because they provide the necessary information from the start and you will have a nicely structured support request that is quick and easy to evaluate.
Of course, the key is making sure you ask the right questions in the customized form so that you actually get the details you need to properly evaluate their issue. Fortunately, you can always update your custom links to refine the template if necessary.
Your Turn
What questions do you ask users to get useful support requests? Tweet your suggestions so we can can improve the user support experience together!
Related
- Winning User Support on GitHub — An ever-growing repository of resources for improving the user support experience.
- Support request instructions example — Useful support request instructions for users…if they ever read it.
- GitHub’s Issue API reference — Unlock the full potential of GitHub’s issue reporting functionality.
- URL Encoder/Decoder — The URL encoder used for the examples in this tutorial.